Ostatnio znalazłem i uruchomiłem u siebie nowy docker Kasm Workspaces. Jest to dość ciekawe rozwiązanie aby mieć dostęp przez przeglądarkę do komunikatorów lub nawet pełnego systemu zdalnie.

Znalazłem fajną instrukcję jak skonfigurować sobie Kasm Workspaces w swoim dockerze używając docker compose.
Poniżej mój gotowy yaml do uruchomienia:
# source https://docs.linuxserver.io/images/docker-kasm
services:
kasm:
image: lscr.io/linuxserver/kasm:latest
container_name: kasm
privileged: true
#security_opt:
#- apparmor:rootlesskit #optional
environment:
- KASM_PORT=8443
- NVIDIA_VISIBLE_DEVICES=all
- NVIDIA_DRIVER_CAPABILITIES=all
volumes:
- /mnt/dane/container/kasm/opt:/opt
- /mnt/dane/container/kasm/profiles:/profiles #optional
#- /dev/input:/dev/input #optional
#- /run/udev/data:/run/udev/data #optional
ports:
- 3000:3000
- 8443:8443
restart: unless-stopped
labels:
- com.centurylinklabs.watchtower.enable=true
networks: {}Po uruchomieniu przechodzimy na stronę swojego serwera z portem 3000 (należy pamiętać aby wywołać ją na protokole https)
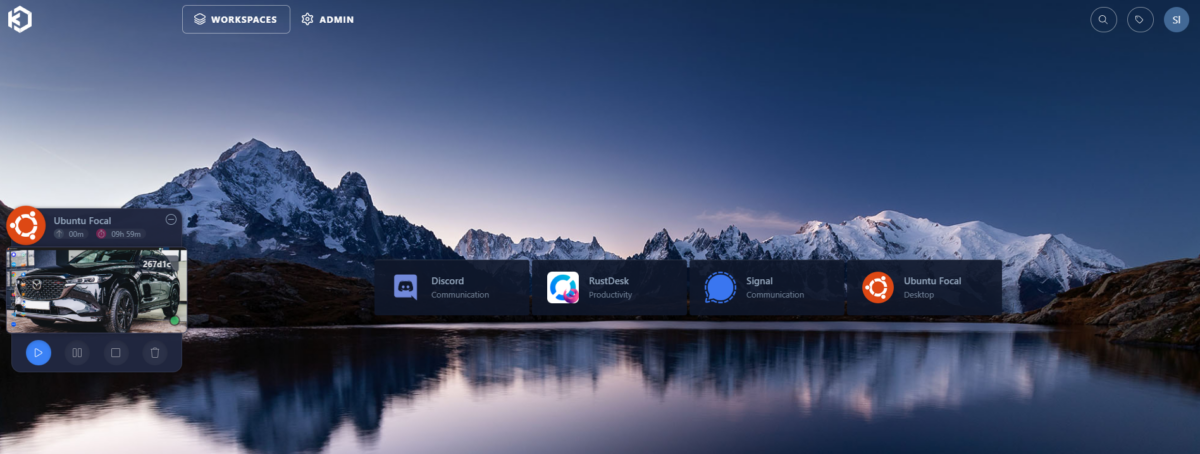
Po przejściu przez prosty i intuicyjny instalator uruchamiamy już nasz docelowy system:

Po zalogowaniu i wybraniu co chcemy zainstalować należy skonfigurować dwie rzeczy.
Pierwszą jest ustawienie w każdej aplikacji w ustawieniach persistent storage aby nasze zmiany i pliki były zapisywane:
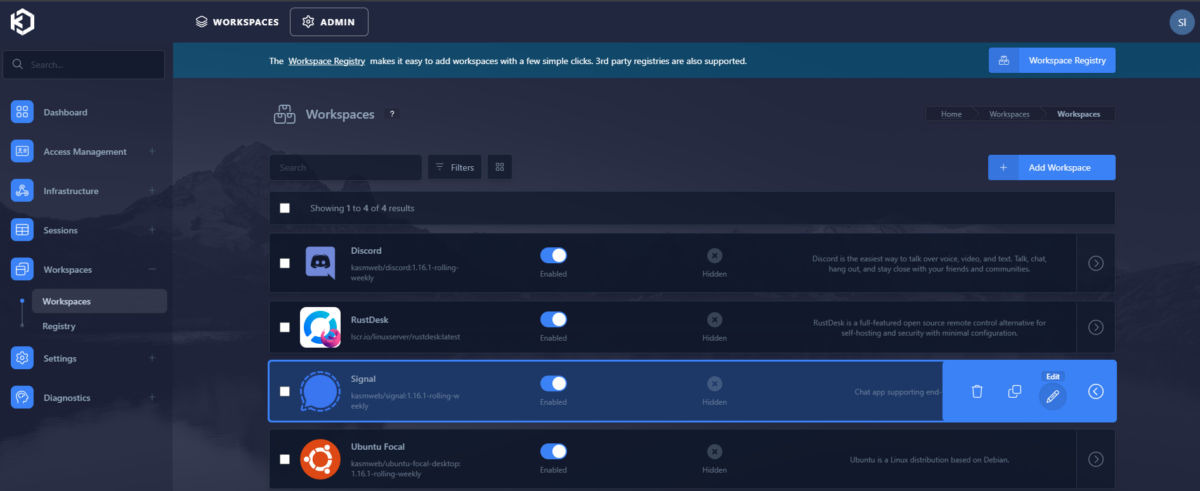
1. Wchodzimy w Admin > Workspaces > zaznaczamy wybraną aplikację i klikamy Edit:

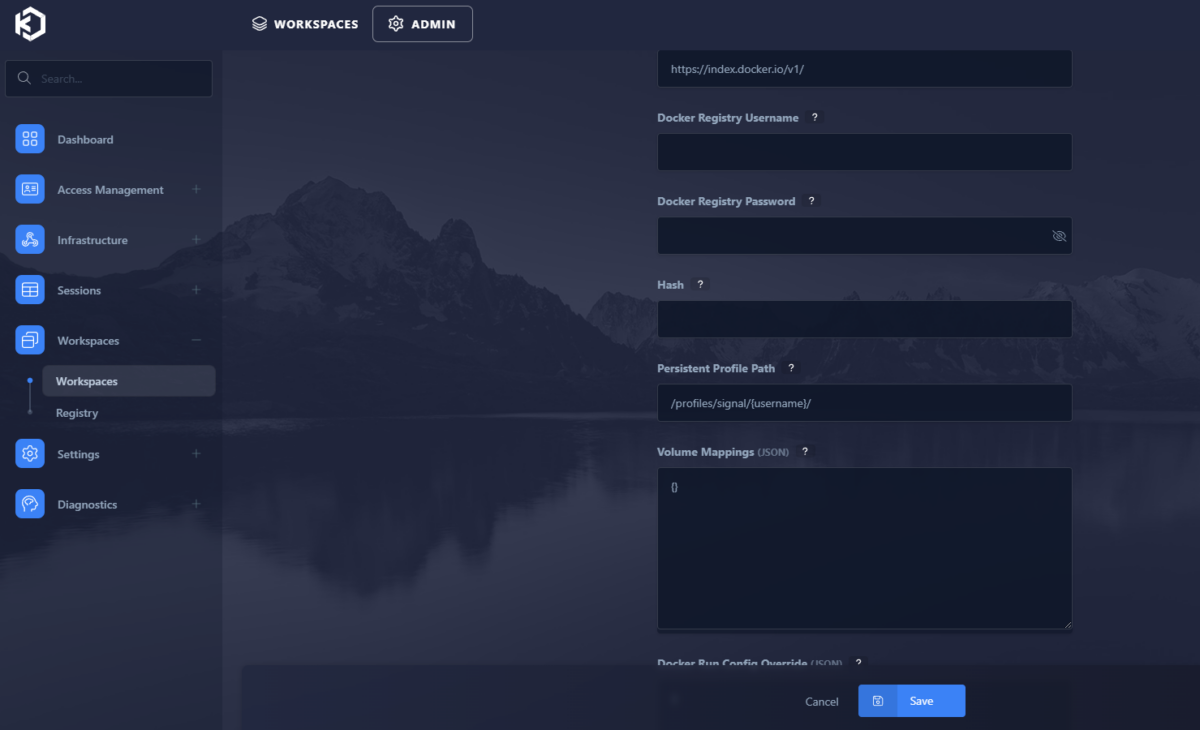
2. Przewijamy w dół aż znajdziemy pole Persistent Profile Path gdzie wpisujemy poniższą linijkę (dla innych aplikacji zmień fragment signal na nazwę tej aplikacji):
/profiles/signal/{username}/

Jeśli używasz tak jak ja Nginx Proxy Manager to po przekierowaniu portu 8443 na zewnątrz bedziesz domyślnie miał problem z uruchamianiem aplikacji które będą „wisiały” na login screenie.
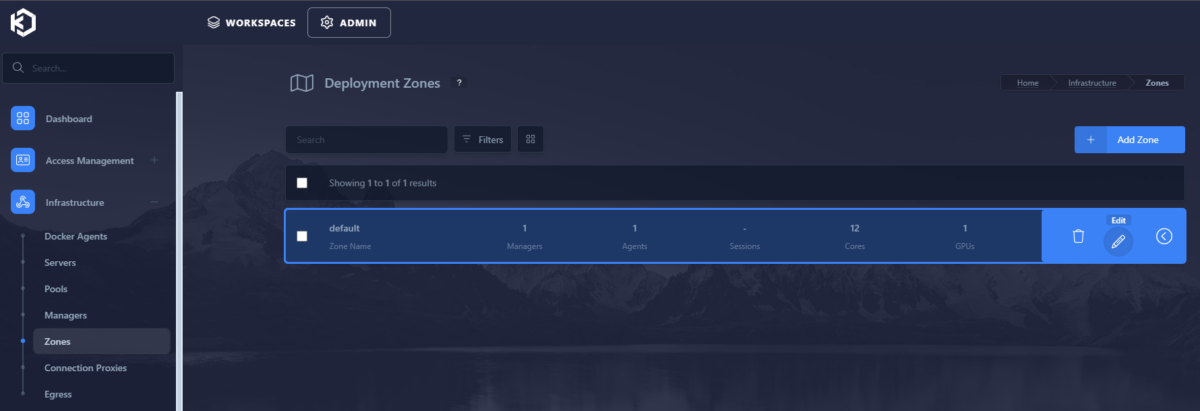
Aby rozwiązać ten problem przechodzimy w Admin > Infrastructure > Zones i edytujemy swoją domyślną strefę:

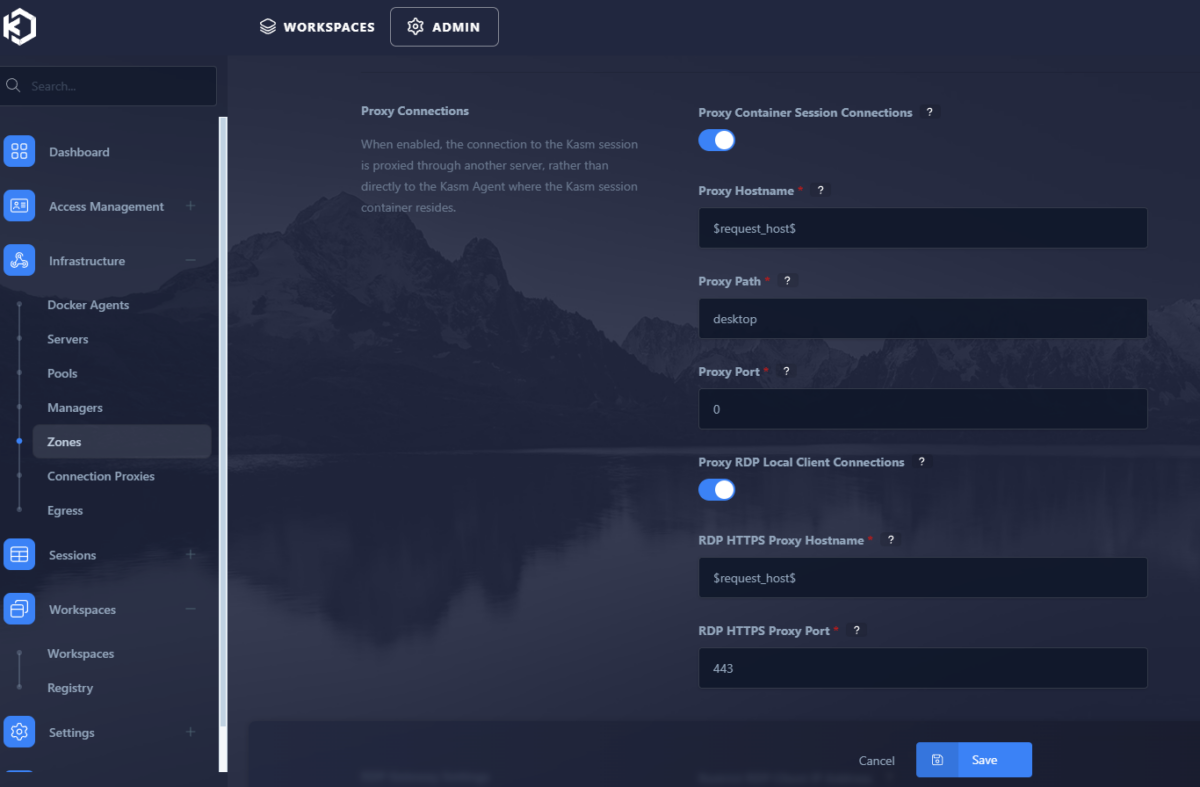
Przewijamy ustawienia do sekcji Proxy Connections w której ustawiamy wartość Proxy Port na 0 (domyślnie jest nasz ustawiony port 8443):

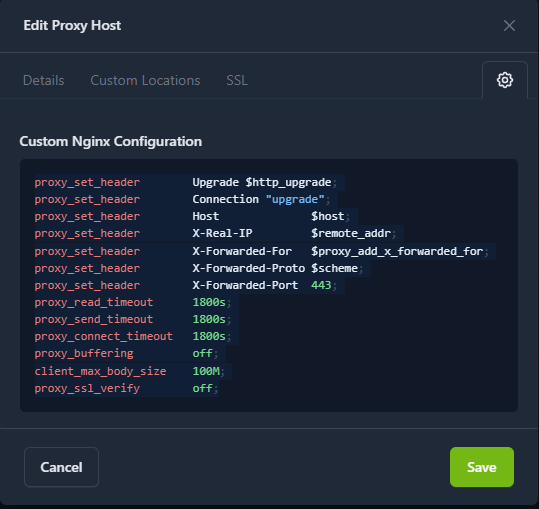
Jeśli używasz Nginx Proxy Manager to polecam w ustawieniach zaawansowanych przekierowania dodać poniższe parametry:
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port 443;
proxy_read_timeout 1800s;
proxy_send_timeout 1800s;
proxy_connect_timeout 1800s;
proxy_buffering off;
client_max_body_size 100M;
proxy_ssl_verify off;
Gotowe 🙂
Teraz nasze aplikacje będą zapamiętywać ustawienia oraz działać przez nasze reverse proxy nginx.

WAŻNE
Jeśli chcesz zaktualizować KASM do nowszej wersji to niw wystarczy tylko mieć najnowszy obraz lscr.io/linuxserver/kasm:latest musisz również odpalić wewnątrz kontenera skrypt aktualizujący. Przykładowo u mnie nie pokazywały się wszystkie dostępne Workspaces, jak się okazało byłem nadal na versji 1.16 a chciałem używać workspaces z wersji 1.18.
Możesz to zrobić przez panel serwera pod wcześniej skonfigurowanym adresem https://192.168.1.100:3000
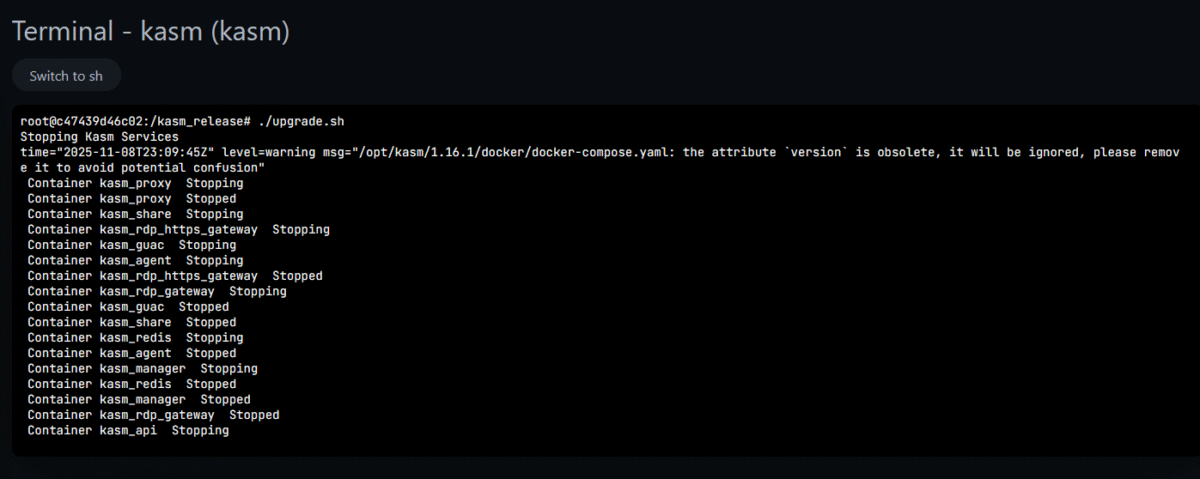
Lub przez terminal swojego dockera kasm wydając poniższe polecenia:
cd kasm_release
./upgrade.sh
Ewentualnie z głownego dockera:
docker exec -it kasm bash
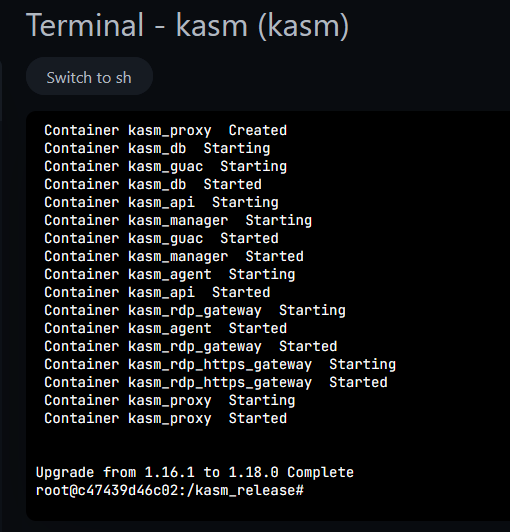
bash /kasm_release/upgrade.shSkrypt chwile będzie pracował i na koniec dostaniesz informację że aktualizacja została zakończona.

RÓWNIEŻ WAŻNE
nie gwarantuje że po tym zabiegu wszystko bedzie działąło. Ja musiałem przeprowadzić ponownie konfigurację KASM przez stronę instalacji https://192.168.1.100:3000 i odtworzyć użytkowników oraz ustawienia.
Na szczęście dzięki używaniu persistant profiles dane użytkowników odnośnie poszczególnych workspaces pozostały na miejscu 🙂
Linkografia:
https://docs.linuxserver.io/images/docker-kasm
https://discourse.linuxserver.io/t/how-to-update-kasm-workspaces-via-admin-panel/10275/3
2 komentarze “Kasm Workspaces docker compose – przydatne ustawienia”
nie słyszałem wcześniej o Kasm, zdecydowanie będę u siebie testował, szukałem czegoś takiego. Dzięk 👌
Polecam tego Allegrowicza! Działa jak powinno 🙂